随着互联网技术的飞速发展,大学网站已成为展示学校形象、传递信息、拓展交流的重要平台。一个优秀的大学网站不仅能够提升学校的知名度,还能为学生、教师、校友等提供便捷的服务。本文将从设计理念、功能布局、技术实现等方面,探讨如何构建一个具有时代特色、功能完善的大学网站。
一、设计理念

1. 以用户为中心:大学网站设计应以用户需求为导向,充分考虑用户在使用过程中的体验,确保网站内容丰富、功能完善、操作便捷。

2. 个性化设计:根据不同用户群体的特点,设计个性化的页面风格,提升用户满意度。
3. 知识化传播:通过网站传播学术知识,展示学校科研成果,提高学校在学术领域的地位。
4. 互动性:增强网站与用户的互动,提高用户参与度,打造一个充满活力的校园网络空间。
5. 安全性:确保网站数据安全,防止信息泄露,为用户提供放心、安全的网络环境。
二、功能布局
1. 首页:作为网站的第一印象,首页应简洁明了,突出学校特色,快速展示学校最新动态。
2. 学校概况:详细介绍学校的历史、文化、师资力量、学科建设等内容,让用户全面了解学校。
3. 新闻动态:及时发布学校新闻、学术活动、校园生活等方面的信息,保持网站活力。
4. 教学科研:展示学校科研成果、学术团队、科研项目等内容,提升学校学术影响力。
5. 学生活动:介绍学生社团、校园活动、就业指导等信息,丰富学生校园生活。
6. 教师团队:展示教师风采、教学成果、学术讲座等内容,彰显教师实力。
7. 校友风采:展示校友风采、创业事迹、捐赠信息等,增强校友凝聚力。
8. 招生就业:提供招生简章、就业指导、招聘信息等服务,助力学生成长。
9. 互动交流:设立论坛、留言板等板块,方便用户交流互动。
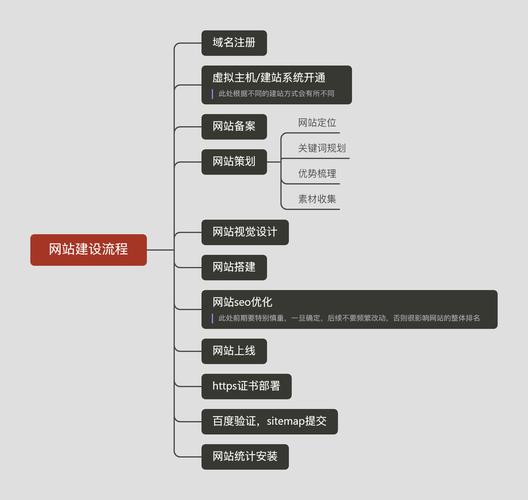
三、技术实现
1. 响应式设计:采用响应式设计技术,确保网站在不同设备上均有良好展示效果。
2. 前端框架:使用Vue.js、React等前端框架,提高网站开发效率,提升用户体验。
3. 后端技术:采用Node.js、Java等后端技术,确保网站运行稳定、高效。
4. 数据库:使用MySQL、MongoDB等数据库,存储网站数据,保障数据安全。
5. SEO优化:通过搜索引擎优化,提高网站在搜索引擎中的排名,提升网站知名度。
构建一个优秀的大学网站,需要从设计理念、功能布局、技术实现等多个方面综合考虑。只有不断创新、紧跟时代步伐,才能使大学网站成为学校展示形象、传递信息、拓展交流的重要平台。让我们共同努力,为打造一个具有时代特色、功能完善的大学网站而努力。