随着互联网技术的飞速发展,后台网站已成为企业、机构和个人不可或缺的信息化工具。后台网站设计规范不仅关乎用户体验,更关系到系统的稳定性和安全性。本文将深入解析后台网站设计规范,旨在为开发者提供有益的参考,助力打造高效、易用、安全的数字平台。
一、设计原则

1. 以用户为中心

后台网站设计应以用户需求为核心,关注用户的使用习惯和心理需求,确保用户在使用过程中能够轻松、高效地完成任务。根据美国用户体验设计协会(UXPA)的研究,以用户为中心的设计理念能够有效提升用户满意度和忠诚度。
2. 简洁明了
简洁明了的设计风格有助于降低用户的学习成本,提高工作效率。后台网站设计应遵循“少即是多”的原则,避免冗余信息,确保用户能够快速找到所需功能。
3. 一致性
一致性是设计规范的核心要求,包括界面元素、操作流程和交互逻辑等方面。一致性设计有助于用户建立认知模型,降低学习成本,提高用户体验。
4. 可访问性
后台网站设计应遵循可访问性原则,确保所有用户(包括残障人士)都能够平等地使用网站。根据W3C(万维网联盟)的标准,可访问性设计包括文本替代、键盘导航、屏幕阅读器支持等。
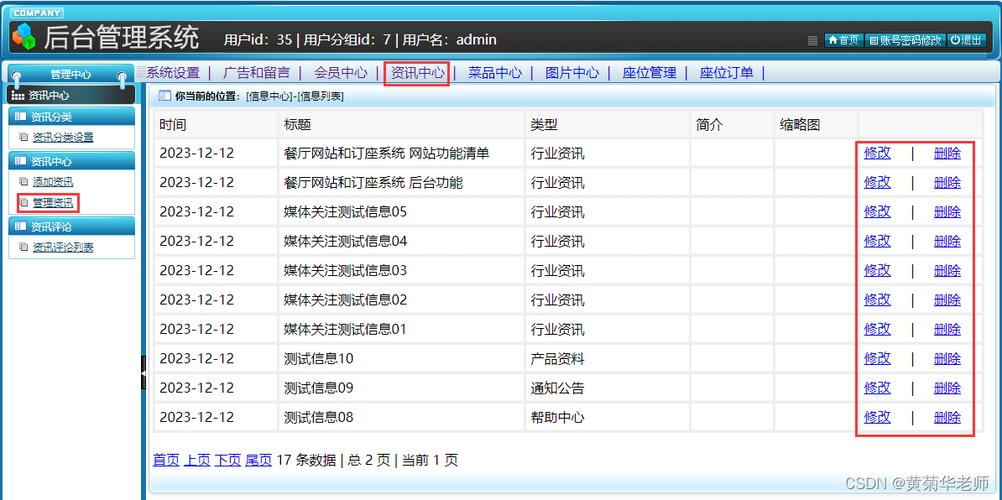
二、界面布局
1. 顶部导航栏
顶部导航栏是后台网站的核心部分,应包含主要功能模块的入口。布局应遵循以下原则:
(1)简洁明了,避免过多分类;
(2)遵循用户的使用习惯,如将常用功能置于显眼位置;
(3)提供搜索功能,方便用户快速查找所需信息。
2. 侧边栏
侧边栏主要用于展示次要功能模块,布局应遵循以下原则:
(1)分类清晰,便于用户查找;
(2)根据用户需求调整侧边栏宽度,避免影响内容展示;
(3)提供折叠功能,节省空间。
3. 内容区域
内容区域是后台网站的核心部分,布局应遵循以下原则:
(1)信息层次分明,便于用户阅读;
(2)提供表格、图表等可视化方式展示数据;
(3)支持拖拽、筛选等操作,提高用户体验。
三、交互设计
1. 按钮和控件
按钮和控件是后台网站交互设计的关键元素,布局应遵循以下原则:
(1)按钮大小适中,便于点击;
(2)按钮颜色与背景形成鲜明对比,提高可识别性;
(3)提供图标或文字提示,帮助用户理解按钮功能。
2. 操作流程
后台网站操作流程应简洁明了,遵循以下原则:
(1)提供明确的操作步骤,引导用户完成任务;
(2)避免重复操作,减少用户负担;
(3)提供错误提示,帮助用户纠正错误。
四、安全性设计
1. 数据安全
后台网站设计应确保数据安全,包括数据传输加密、数据存储加密、数据备份与恢复等措施。
2. 用户认证与权限管理
后台网站应建立完善的用户认证与权限管理系统,确保用户只能访问授权范围内的功能。
3. 日志记录与审计
后台网站应记录用户操作日志,便于跟踪、分析和审计。
后台网站设计规范是构建高效、易用、安全数字平台的关键。遵循设计原则、界面布局、交互设计和安全性设计等方面的规范,有助于提升用户体验,降低开发成本,保障系统稳定运行。开发者应不断学习、积累经验,为用户打造更加优质的数字平台。