web客户端和服务器端分别有哪些开发>技能/h2>
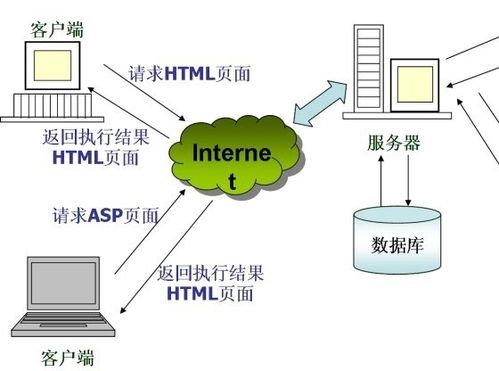
Web客户端设计技术主要包括:HTML语言、Java Applets、脚本程序、CSS、DHTML、插件技术以及VRML技术。与Web客户端技术从静态向动态的演进过程类似,Web服务端的开发技术也是由静态向动态逐渐发展、完善起来的。Web服务器技术主要包括服务器、CGI、PHP、ASP、ASP.NET、Servlet和JSP技术。
回答如下:Web客户端开发技术:

1. HTML/CSS:用于设计和布局Web页面。

2. JavaScript:用于实现交互功能,如表单验证、动态效果、异步请求等。
3. AJAX:用于实现异步请求,增强Web应用的用户体验。
4. jQuery:是一个JavaScript库,提供了一系列封装好的方法,使得开发者能够更轻松地操作DOM、处理事件、发送AJAX请求等。
5. Vue.js/React/Angular:是一些流行的前端框架,提供了一些高级的功能,如组件化、数据绑定、路由管理等。
Web服务器端开发技术:
1. PHP/Python/Ruby:是一些常用的服务器端脚本语言,用于处理Web请求、连接数据库、生成HTML等。
2. Node.js:是一种基于JavaScript的服务器端平台,可以实现高效的网络应用程序。
3. MySQL/PostgreSQL/Oracle:是一些常用的关系型数据库,用于存储和管理Web应用的数据。
4. MongoDB:是一种常用的NoSQL数据库,用于存储非结构化数据,如JSON格式的文档。
5. Apache/Nginx:是一些常用的Web服务器,用于接收和处理客户端请求,并向客户端发送响应。
html5怎么连接数据库
在HTML5之前的时代,如果需要在客户端本地保存数据,只能存储在Cookie中,但是Cookie使用过多会影响请求>速率/span>,所以并不适合存储大量数据。
而在HTML5面世后,自带了本地存储和本地数据库功能,更为便捷的管理客户端数据。
HTML5本地数据库是什么?
HTML5提供了一个基于浏览器端的数据库(WebSQL 、IndexedDB),我们可以通过JS API来在浏览器端创建一个本地数据库,而且它还支持标准的SQL来执行CRUD操作。
如何查看本地的数据库呢?通过各个浏览器的调试工具可以查看。
H5本地数据库Web SQL使用方法
在HTML5中操作本地数据库都是通过JS API来实现的,很简单,步聚如下:
1、通过 openDatabase 创建数据库对象
var db=openDatabase(数据库名称,数据库版本号,数据库描述,数据库大小,回调函数)
2、通过 db.transaction 设置回调函数
3、通过 executeSql 方法执行查询
H5连接远程线上数据库
HTML5默认情况下是无法连接远程数据库的,一般都是通过API去操作数据库。比如当下流行的前后端完全分离,借助的就是RESTful来实现业务数据的CRUD操作。
以上就是我的观点,对于这个问题大家是怎么看待的呢?欢迎在下方评论区交流 ~ 我是科技领域创作者,十年互联网从业经验,欢迎关注我了解更多科技知识!