html5怎么连接数据库
在HTML5之前的时代,如果需要在客户端本地保存数据,只能存储在Cookie中,但是Cookie使用过多会影响请求>速率/span>,所以并不适合存储大量数据。
而在HTML5面世后,自带了本地存储和本地数据库功能,更为便捷的管理客户端数据。

HTML5本地数据库是什么?

HTML5提供了一个基于浏览器端的数据库(WebSQL 、IndexedDB),我们可以通过JS API来在浏览器端创建一个本地数据库,而且它还支持标准的SQL来执行CRUD操作。
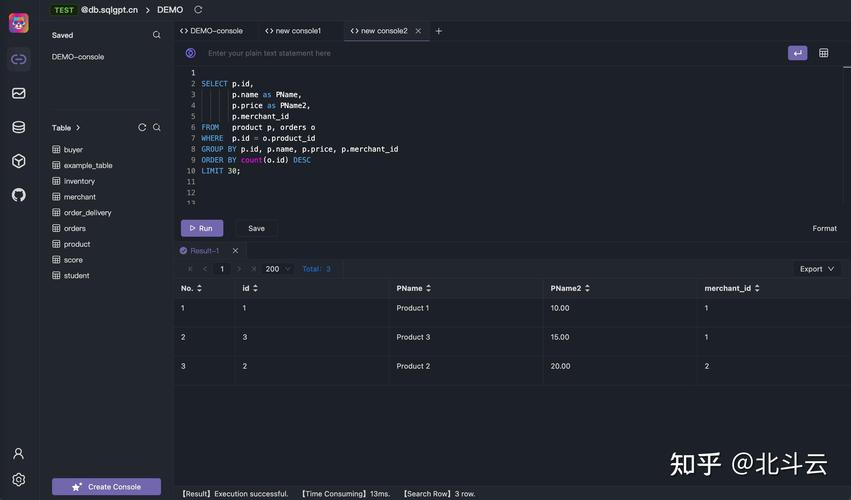
如何查看本地的数据库呢?通过各个浏览器的调试工具可以查看。
H5本地数据库Web SQL使用方法
在HTML5中操作本地数据库都是通过JS API来实现的,很简单,步聚如下:
1、通过 openDatabase 创建数据库对象
var db=openDatabase(数据库名称,数据库版本号,数据库描述,数据库大小,回调函数)
2、通过 db.transaction 设置回调函数
3、通过 executeSql 方法执行查询
H5连接远程线上数据库
HTML5默认情况下是无法连接远程数据库的,一般都是通过API去操作数据库。比如当下流行的前后端完全分离,借助的就是RESTful来实现业务数据的CRUD操作。
以上就是我的观点,对于这个问题大家是怎么看待的呢?欢迎在下方评论区交流 ~ 我是科技领域创作者,十年互联网从业经验,欢迎关注我了解更多科技知识!
如何使用MySQL数据库
MySQL 数据库体积小、速度快、总体拥有成本低,开源;
支持多种操作系统;
是开源数据库,提供的接口支持多种语言连接操作 ;
MySQL的核心程序采用完全的多线程编程。线程是轻量级的进程,它可以灵活地为用户提供服务,而不过多的系统资源。用多线程和C语言实现的mysql能很容易充分利用CPU;
MySql有一个非常灵活而且安全的权限和口令系统。当客户与MySql服务器连接时,他们之间所有的口令传送被加密,而且MySql支持主机认证;
支持ODBC for Windows, 支持所有的ODBC 2.5函数和其他许多函数, 可以用Access连接MySql服务器, 使得应用被扩展;
支持大型的数据库, 可以方便地支持上千万条记录的数据库。作为一个开放源代码的数据库,可以针对不同的应用进行相应的修改;
拥有一个非常快速而且稳定的基于线程的内存分配系统,可以持续使用面不必担心其稳定性;
MySQL同时提供高度多样性,能够提供很多不同的使用者介面,包括命令行客户端操作,网页浏览器,以及各式各样的程序语言介面,例如C+,Perl,Java,PHP,以及Python。你可以使用事先包装好的客户端,或者干脆自己写一个合适的应用程序。MySQL可用于Unix,Windows,以及OS/2等平台,因此它可以用在个人电脑或者是服务器上。
MySQL是一种关系型数据库管理系统,它是开源的,具有高性能、可靠性和易用性等特点。下面是使用MySQL的一些基本步骤:
- 下载和安装MySQL:在MySQL官网上下载适合你操作系统的MySQL安装包,然后按照安装向导的提示进行安装。
- 启动MySQL服务:安装完成后,启动MySQL服务,可以在命令行中输入"mysql -u root -p",回车后输入管理员密码即可进入MySQL控制台。
- 创建数据库:在MySQL控制台中,输入"create database databasename;",其中databasename是你要创建的数据库名称,然后回车。
- 创建表:在已经创建的数据库中,输入"create table tablename (columnname1 datatype1, columnname2 datatype2, ...);",其中tablename是你要创建的表名称,columnname和datatype分别是你要创建的表的列名称和数据类型。
- 插入数据:在已经创建的表中,输入"insert into tablename (columnname1, columnname2, ...) values (value1, value2, ...);",其中tablename和columnname是你要插入数据的表和列名称,value是你要插入的值。
- 查询数据:在已经创建的表中,输入"select * from tablename;",其中tablename是你要查询的表名称,*代表查询所有列。你也可以根据需要查询特定列,例如"select columnname1, columnname2 from tablename;"。
以上是MySQL的基本用法,当然还有许多高级功能和用法,需要进一步的学习和实践。建议学习MySQL的基本语法、查询优化、索引优化等内容,可以通过阅读官方文档、参考书籍和在线教程来学习。
MySQL是由瑞典MySQL AB公司开发的关系数据库管理系统,属于Oracle旗下的产品。对于如何使用MySQL数据库这个问题,其实MySQL有两种方式,一个是MySQL随附的命令行窗口,另一个是图形用户管理工具。前者类似于cmd窗口,日常管理和维护数据库不是很方便。后者是图形用户管理软件,种类多,操作简单,使用也比较容易一些。
命令行窗口
1.这个MySQL一般会自带,安装完MySQL后,直接可以在开始菜单中找到,如下:
2.点击进去,输入密码后,就可以直接使用MySQL数据库,编写SQL代码了,效果如下,这里你也可以将MySQL添加到环境变量中,后面就可以直接使用命令“mysql -h localhost -u root -p”连接,效果一样:
图形用户管理工具
这个就很多了,简单介绍几个软件,基本功能都不相上下,选择适合自己的一个就行:
1.MySQL workbench:这个是MySQL官方自带的一个图形用户管理工具,免费、跨平台,可以直接在MySQL官网下载,支持数据库的迁移、设计、建模、备份和恢复等功能,可以直接新建查询,编写SQL语句,使用起来非常不错:
2.Navicat:这也是一个非常不错的图形用户管理工具,大部分开发人员都应该听说或者使用过,界面干净整洁,可以直接建库建表、设计相关字段属性和主外键等,也支持数据库备份、恢复等功能,使用起来也非常方便:
这个问题太大,无法说的太细,>歉仄/p>
无外乎都是安装,使用,调优
一 安装
windows下的向导安装,linux下的编译安装>大概span style="font-weight: bold;">yum安装
二 >利用/p>
基本的DDL DML语句应该基本掌握。
如果有运维工作,用户权限,日志管理,主从搭建,分库分表,应该掌握。
如果是开发,主流的数据持久化框架应该掌握,如mybatis,spring-jdbc,hhibernate等
三 调优
数据库参数的调优,sql基本优化,应该>把握/p>
回答完毕,谢谢!!
本人专注大数据,数据采集,数据处理,数据治理,希望大家多多交流学习!
两种方式,一种是MySQL自带的命令行窗口,一种是图形用户管理工具,前者类似于一个cmd窗口,>一样平常/span>管理维护数据库不是很方便,后者就是一个图形用户管理软件,种类繁多,使用起来也相对容易一些,下面我简单介绍一下这2种方式:
命令行窗口
1.这个MySQL一般会自带,安装完MySQL后,直接可以在开始菜单中找到,如下:
2.点击进去,输入密码后,就可以直接使用MySQL数据库,编写SQL代码了,效果如下,这里你也可以将MySQL添加到环境变量中,后面就可以直接使用命令“mysql -h localhost -u root -p”连接,效果一样:
图形用户管理工具
这个就很多了,下面我简单介绍几个软件,基本功能都不相上下,选择适合自己的一个就行:
1.MySQL workbench:这个是MySQL官方自带的一个图形用户管理工具,免费、跨平台,可以直接在MySQL官网下载,支持数据库的迁移、设计、建模、备份和恢复等功能,可以直接新建查询,编写SQL语句,使用起来非常不错:
2.Navicat:这也是一个非常不错的图形用户管理工具,大部分开发人员都应该听说或者使用过,界面干净整洁,可以直接建库建表、设计相关字段属性和主外键等,也支持数据库备份、恢复等功能,使用起来也非常方便:
3.DataGrip:这是一个比较专业的数据库管理工具,Jetbrains公司的产品,支持目前几乎所有的主流关系型数据库,像MySQL,Oracle,SQL Server等,新建查新、建库建表、日常备份恢复等功能都非常不错,支持代码高亮、语法提示和自动补全,使用起来非常不错,值得一试:
这里就介绍这3个软件,当然,还有许多其他管理工具,像SQLyog,phpMyAdmin,HeidiSQL,Sequel Pro等都不错,这里就不一一介绍了,感兴趣的话,可以到网上搜一下相关软件和资料,非常多。
至此,这2种使用MySQL的方式都介绍完了。总的来说,第一种方式使用起来不是很方便,日常开发使用不多,图形用户管理工具的方式使用最多,也更方便日常维护管理数据库,建议初学者的话,还是使用图形用户管理工具,更容易一些,网上也有相关教程和资料,感兴趣的话,可以搜一下,希望以上分享的内容能对你有所帮助吧,也欢迎大家评论、留言。
web测试流程和方法
Web测试是指对Web应用程序进行功能、性能、安全等方面的验证和评估。下面是一般的Web测试流程和方法:
需求分析:仔细阅读和理解项目需求文档,明确测试目标和范围。
测试计划编制:制定测试计划,包括测试目标、策略、资源分配和时间安排等。
测试设计:根据需求和测试目标,设计测试用例,覆盖各个功能模块、场景和边界条件。
环境搭建:建立测试环境,包括搭建测试服务器、配置数据库、安装测试工具等。
执行测试用例:按照测试计划执行测试用例,记录测试结果和问题。
缺陷管理:对发现的问题进行记录、分类、跟踪和统计,并及时与开发人员沟通。
问题修复验证:在问题修复后,重新执行相关的测试用例,验证问题是否得到解决。
性能测试:对Web应用程序的性能进行评估,包括负载测试、压力测试、稳定性测试等。
安全测试:评估Web应用程序的安全性,检查是否存在漏洞和安全风险。
兼容性测试:测试Web应用程序在不同浏览器、操作系统和设备上的兼容性。
用户体验测试:对Web应用程序的用户界面和交互进行评估,确保用户友好和易用性。
测试报告:根据测试结果编写测试报告,总结测试过程、问题和建议。