web页面如何绘制3D图形
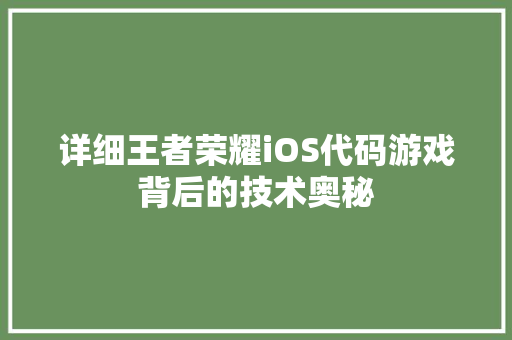
这里介绍一个web页面绘制3D图形的js库—three.js,基于WebGL(一种3D绘图标准),绘制的3D图形美观、大气、上档次,如下,下面我介绍一下这个js库的下载和简单使用,主要内容如下:
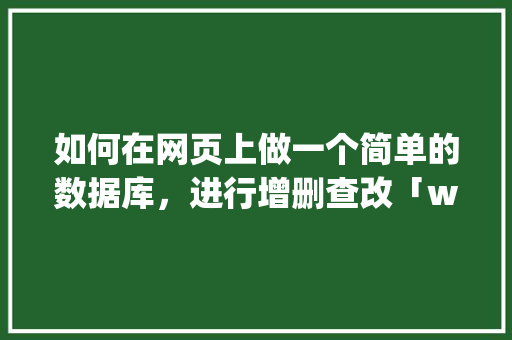
1.下载three.js,这里直接在官网下载就行,地址https://github.com/mrdoob/three.js/archive/master.zip,大概240多兆,下载成功后,解压这个zip文件,主要内容如下:

这里的docs目录是官方文档,examples目录是官方自带的示例,src目录是源码,test目录是测试目录。
2.安装完成后,我们可以查看一下官方自带的示例,在examples目录里边,这里测试一下官方自带的示例,因为是html文档,所以我们可以直接用浏览器打开,示例如下:
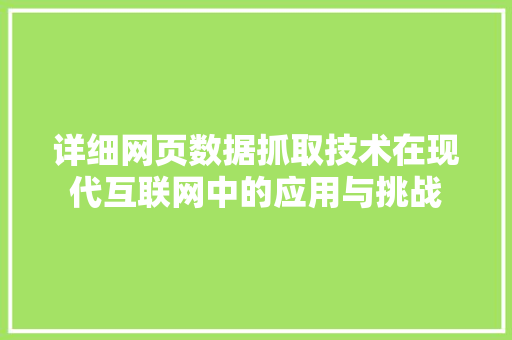
webgl_sprites.html:这个是一个在三维空间自动旋转的彩球,如下:
webgl_loader_texture_dds.html:这是一个在三维空间自动旋转的立方体和贴图,挺漂亮的,如下:
webgl_loader_sea3d_hierarchy.html:这是一个3D机器人的模型,会自动摆出一些简单地动作,如下:
canvas_geometry_hierarchy.html:这个是三维空间中随鼠标而移动的一些立方体,如下:
3.看完示例后,我们看看一下如何入门,使用three.js,这里直接看官方的入门文档就行,很详细,地址https://threejs.org/docs/index.html#manual/introduction/Creating-a-scene,一步一步引导着入门,跟着学习就行,这里我就不做详细介绍了,如下:
至此,就简单介绍了three.js库的简单安装和测试。总的来说,three.js库的功能很强大,感兴趣的可以研究一下,官网地址https://threejs.org/,希望以上分享的内容能对你有所帮助吧。