在当今信息时代,网站已经成为企业、个人展示形象、宣传产品、提供服务的窗口。一个优秀的网站不仅需要美观的界面,更需要合理的设计,以便为用户提供高效、便捷的使用体验。本文将为您详细解析网站模块设计教程,帮助您打造出具有竞争力的网站。
一、了解网站模块

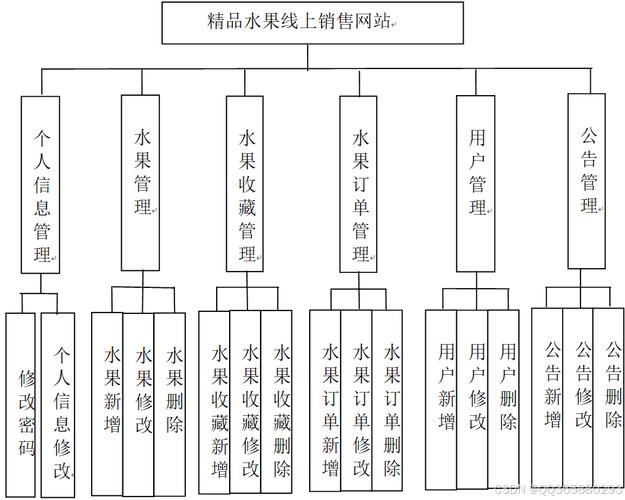
网站模块是指网站中具有独立功能的组成部分,如导航栏、侧边栏、内容区域、底部信息等。合理划分网站模块有助于提高网站的易用性和用户体验。

1. 导航栏:作为网站的核心模块,导航栏负责引导用户浏览网站内容。设计时应遵循简洁、清晰、易操作的原则。
2. 侧边栏:侧边栏通常用于展示相关推荐、搜索框、热门文章等信息。合理布局侧边栏,有助于提高用户留存率。
3. 内容区域:内容区域是网站的核心,负责展示产品、新闻、文章等核心内容。设计时应注重内容布局,使信息层次分明,便于用户阅读。
4. 底部信息:底部信息包括版权声明、联系方式、合作伙伴等。底部信息应简洁明了,便于用户了解网站相关信息。
二、网站模块设计原则
1. 简洁性原则:网站模块设计应简洁明了,避免冗余信息,减少用户浏览负担。
2. 一致性原则:网站模块设计应保持一致的风格,使用户在使用过程中不会感到陌生。
3. 易用性原则:网站模块设计应充分考虑用户的使用习惯,提高用户操作便捷性。
4. 适应性原则:网站模块设计应适应不同设备和屏幕尺寸,确保在多种环境下均能正常显示。
三、网站模块设计步骤
1. 需求分析:明确网站定位、目标用户、功能需求等,为后续设计提供依据。
2. 模块划分:根据需求分析,将网站划分为多个模块,确定每个模块的功能和内容。
3. 界面设计:结合模块划分,进行界面设计,包括布局、色彩、字体等。
4. 前端开发:根据界面设计,使用HTML、CSS、JavaScript等技术实现网站模块。
5. 后端开发:完成前端开发后,进行后端开发,实现网站功能。
6. 测试与优化:对网站进行测试,确保功能正常、界面美观、用户体验良好。根据测试结果进行优化。
四、权威资料引用
《用户体验要素》一书中提到:“设计一个优秀的网站,首先要关注用户的体验,其次要关注产品的功能。”这为我们提供了网站模块设计的核心思想。
网站模块设计是打造高效、易用网站的关键。通过了解网站模块、遵循设计原则、掌握设计步骤,我们可以打造出具有竞争力的网站。在今后的工作中,让我们不断学习、实践,为用户提供更优质的服务。