java数据放在了list中,如何实现前台分页
针对如何实现前台分页,我提供一个thymeleaf+springboot+pagehelper的解决实例。
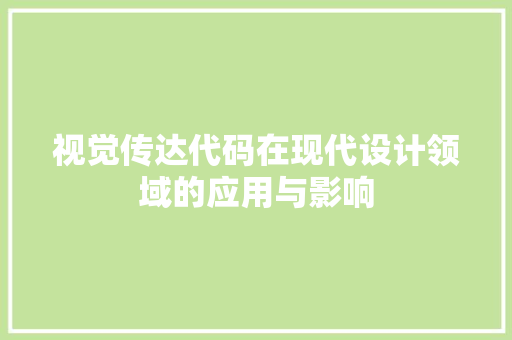
1.前端页面的代码如下:

截图中的questions对象就是我们在后端查到的list集合对象,将后端查询到的集合通过SpringBoot中的Model传值给questions,前端就能通过question获取分页所必须的数据。
1.1 pagehelper中的引入:
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId> <version>1.2.12</version>
</dependency>
1.2 思路:
分页的时候前端发起请求,进入index页面的时候,会携带pageNum(不是必须的)和pageSize(无要求),后端判断两个参数的实际值,并设置默认然后调用startPage方法开始分页,注意紧跟着这个方法后面就是一个数据库查询语句的方法(XXXMapper.queryXXX),然后new PageInfo<XXX>就能够进行分页,最后设置到model里面去。
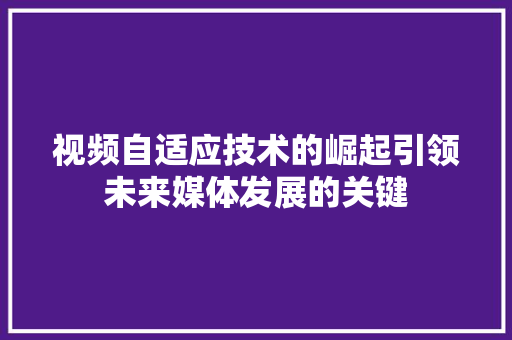
1.3 controller中的代码实现
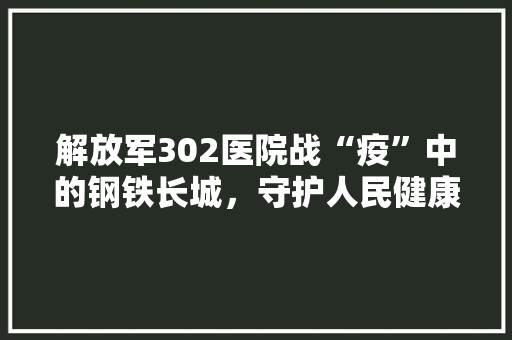
1.4 controller层中的findList(pageNum, pageSize)方法里就是用pagehelper实现分页的,代码如下:
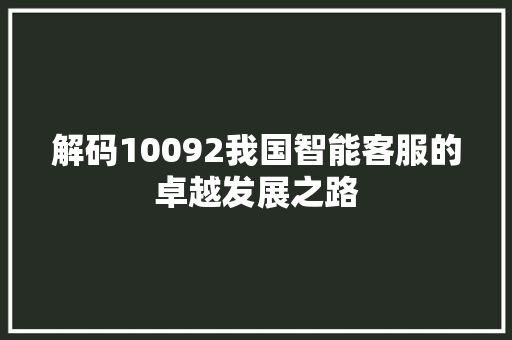
至此,我们就实现了分页查询了,效果如下图:
以上是使用thymeleaf+springboot+pagehelper实现分页的思路,希望对你有帮助,由于我是第一次用悟空问答回答问题,没有找到markdown的编辑方式,在文本框中放代码格式全部乱了,所以代码部分就是直接上图,可能会比较模糊。